Joomla! Tkit 使用详解
Joomla Tkit 的全名应该是 Media 65 Joomla Template Kit 2.0 for Dreamweaver MX,MX 2004,DW8。这是一个针对 DreamWeaver(以下简称DW) 的扩展插件。需要安装在DW里面才能使用。因此,下载此工具之前,请确认你已经安装了 DW 。
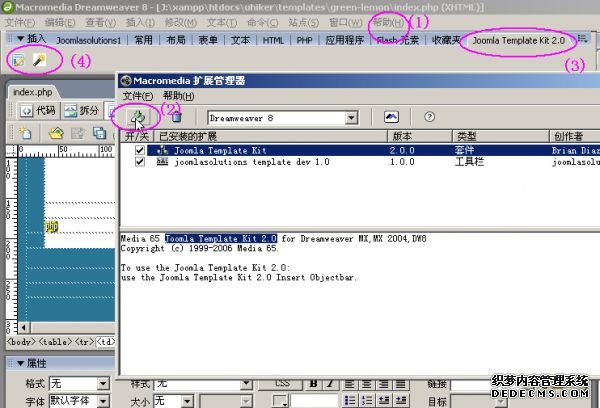
从本站的下载栏目获取 Joomla Tkit 2.0,下载后将zip包解压,得到一个 JoomlaTKit2.0.mxp 文件。启动DW,点击菜单上“帮助 -> 扩展管理”(如下图中1所示),在弹出的窗口“Macromedia扩展管理器”中点击工具栏左侧第一个按钮“安装新扩展”(下图中2所示),然后定位到刚刚解压得到的 .mxp 文件。就完成了安装。这时,DW的工具栏上就会多出一个按钮标签,叫做 Joomla Template Kit 2.0(如下图4所示)。制作模板过程中,点击此标签,可以看到两个插入按钮(如下图4所示),点击左侧按钮可插入各种位置函数。

模板的各种模块位置都是在 index.php 文件中定义。因此,我们可以利用 DW 来创建这个 index.php 文件。为了方便新手(我也是其中之一),因此我们从最简单的入手:复制Joomla自带模板 madeyourweb 文件夹,或者直接修改其 index.php 文件。
首先切换到DW的“代码”界面,将 <body></body>之间的所有内容删除。然后回到“设计”界面,这时,只能看到一片空白。
利用DW制作表格,行数、列数根据你的设计来给定。如果做三栏式模板,那么一般列数为3即可。行数可以多一些。另外,由于<table>在浏览器中打开时往往比 <div>要慢许多,因此,我们可以多做几个table,或者大的表格中嵌套小表格。
注意:表格的边框都设置为0。如果你希望网页宽度随着电脑屏幕分辨率而自动调整,那么表格宽度使用相对值如98%,而不要使用1100px这样的固定值。
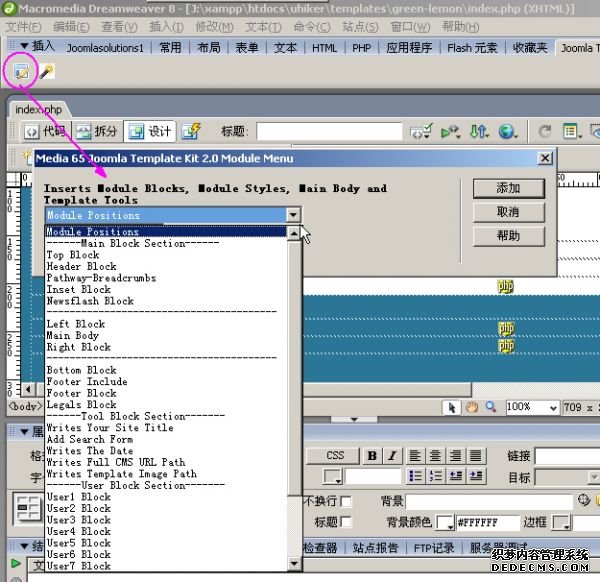
DW中出现表格的轮廓后,就可以插入各种模块位置了。比如我们要在网页顶部插入广告位,那么就把光标插入点定位到表格的顶部单元格中,然后点击DW工具栏上Joomla Template Kit 2.0标签,在出现的两个按钮中点击左侧那个,就会弹出下图所示的对话框。点击下拉菜单,在最底端可以看到“Banner Block”(列表太长,所以图中未显示出来),点击选中,然后在第二行下拉菜单中选择“Default Style”,最后点击“添加”按钮即可。这时这个对话框还没有自动退出,可以点击“取消”让它退下,我们可以看到在网页中已经出现了一个黄色的小标志,表示 banner 这个模块位置已经定义好了。

根据以上方法可以在表格中插入各种模块位置,比如左侧用 Left Block,右侧用 Right Block,中间正文就是 Main Body。完成后保存。然后在浏览器中打开网站,根据需要调整表格单元格的高度、宽度等等。这样,一个简单的模板就完成了。
Joomla Tkit 的好处在于自动插入各种模块位置函数,使用户无需记忆复杂的代码。不过,要得到漂亮的模板,还要下一番功夫研究CSS语法,利用CSS控制字体、间隔、颜色、背景等等。本文就不赘述了。
评论已关闭!