ShopEx 静态缓存插件(xFileCache For ShopEx)
ShopEx4.85 生成静态HTML
开发需求:
ShopEx4.7
ShopEx4.8
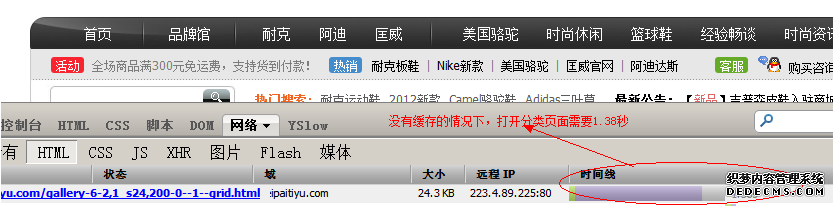
用过的朋友会有所体验,由于ShopEx系统的功能多,所以有时运行起来会有些缓慢,4.7版本前还有生成HTML功能,4.8版本虽然有内置的缓存处理机制,但在启用缓存后每次刷新速度仍然不够理想。
为了解决ShopEx网站打开速度慢的问题,特推出xFileCache For ShopEx版本插件,有针对性的结合系统运行逻辑和HTTP头响应机制,把页面打开速度调到最优。
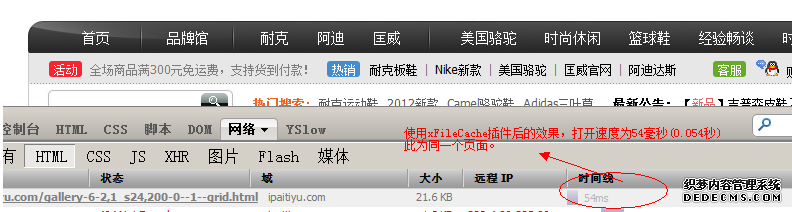
此插件可以自动生成缓存,也可以手动生成缓存,缓存生成后的页面打开速度堪比静态HTML页面甚至还要快(基于文件状态),无需再经过ShopEx系统复杂的计算及数据处理。
不影响用户登录,注册和购物流程。
支持:数据库缓存,文件缓存,内存缓存(后续开发)
有需要的朋友可以联系,为你分析网站慢的原因或提供不同系统环境下的解决方案。
使用效果:
使用说明:
1.将你网站根目录的index.php改名备份
2.解压后的文件将xfile_cache目录下的你对应版本的index.php复制到根目录
3.将所有文件上传到网站根目录
清空静态缓存请访问:http://你的站/ajax.php
ShopEx4.85 index.php说明
$xfile->limit_time = 360000;//缓存有效时间(秒)
在这里改缓存失效时间
/xfile_cache/xfile_shopCore.class.php 里
$cache_page = array('','page','gallery','product','link','gift','package');
改要缓存的页面
静态缓存会在第一次访问时自动生成,如果想手动生成请修改
tools/里的批处理是手动生成缓存用的,
2012年6月份后发布的版本请按以下流程安装:
1.把FTP网站根目录原来的index.php改成index-xfilebak.php
2.解压插件上传到根目录,把xfile_cache_data改成可写可删除,再把/xfile_cache/shopex485/index.php 移动到根目录原index.php处
3.然后打开:index.php看里面的26行左右:XFILE_AJAX_LOG定义用户登录的ajax区域ID,确保和你的模板里的用户名显示区别ID一致。
你可以改这里,也可以改模板里。
这样才能在使用提速插件后正确显示用户登录信息。
4.检查安装是否成功:
安装完后打开:
http://www.seoconsultants.com/tools/check-server-headers-tool/
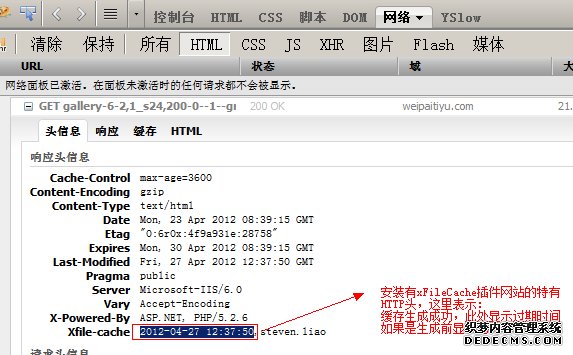
输入你的域名,如果在Server Response: 看到有xfile字样(如:Xfile-cache: 2012-06-09 18:50:28,steven.liao),说明安装成功。
Xfile-cache: 含义如下:-1代表正在缓存,-2代表授权失败,0代表该页不需要缓存。
备注:修改是否要缓存的页面规则,可以修改xfile_shopCore.class.php里的is_cache_page方法。
如果有授权文件,请放在xfile_cache目录下
声明: 本文由( admin )原创编译,转载请保留链接: ShopEx 静态缓存插件(xFileCache For ShopEx)



评论已关闭!