A-A+
JSP大师创建Jspxcms网站
安装了护卫神·JSP大师之后,系统就具备了开设JSP网站的能力。
Jspxcms是用JSP写的一个内容管理系统,十分流行。目前就用JSP大师开设Jspxcms网站为例进行讲解。
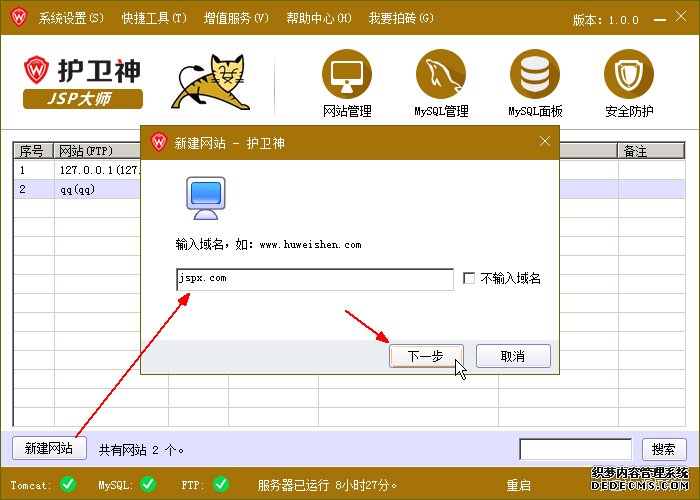
1、建立一个网站,如图,示例域名为“jspx.com”,在此之前,需要根据情况做好域名映射。

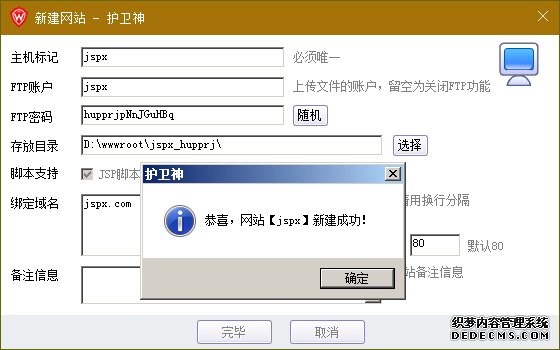
2、创建网站,成功:

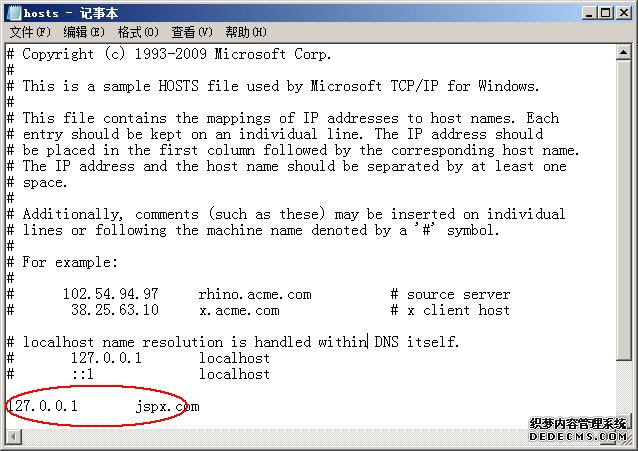
3、由于是本机测试,因此需要修改 hosts 文件(如果是自己的域名,那么只需要做好域名解析即可,跳过此步骤):

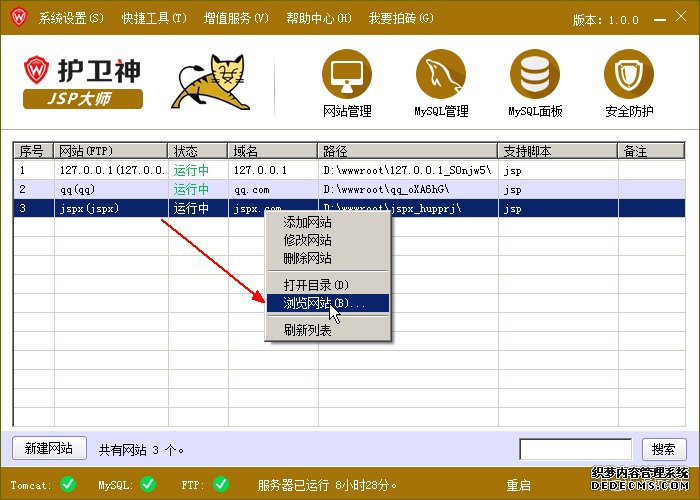
4、域名解析好后,点击下图中的“浏览网站”菜单,可以很方便的通过浏览器打开当前网站:

5、通过浏览器打开了网站,可以看到网站创建成功:

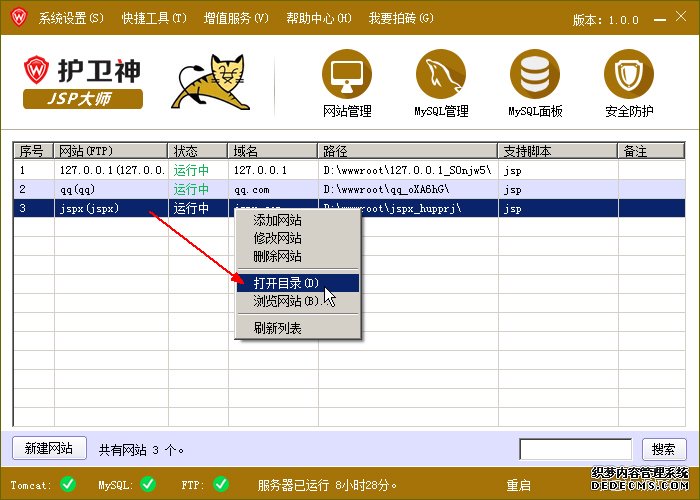
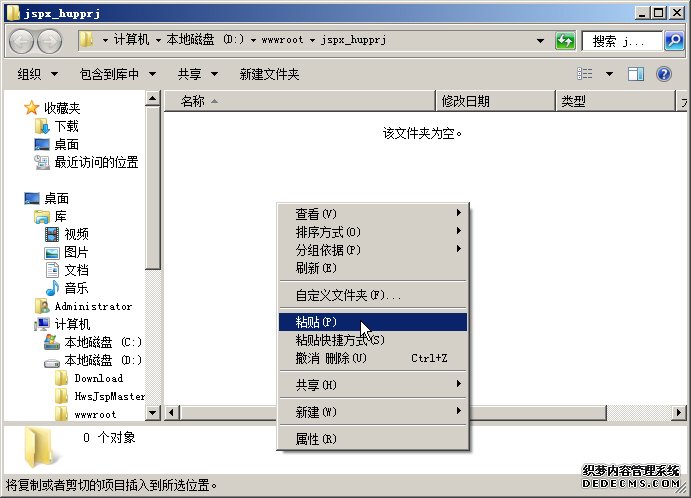
6、通过右键快捷菜单,可以很方便的打开网站目录,如下图:

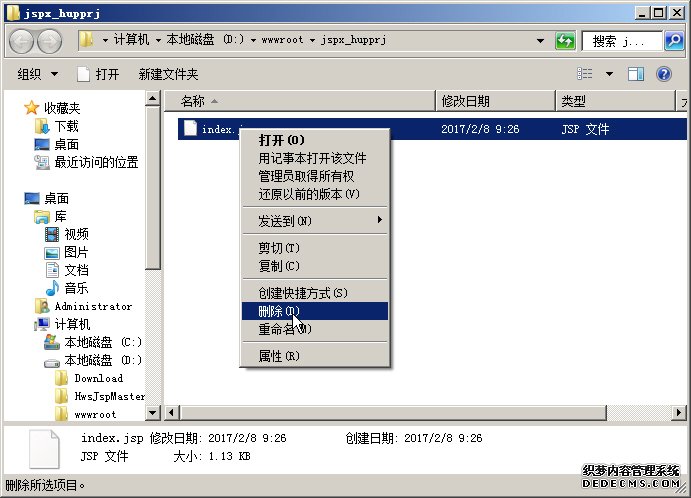
7、删除系统自动创建的默认索引文件“index.jsp”:

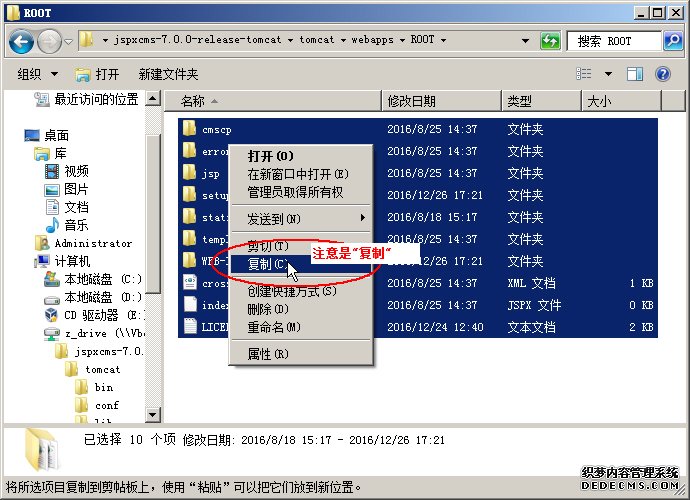
8、打开下载的jspxcms文件,找到ROOT目录下的文件,选中所有,点击“复制”,注意不是剪切:

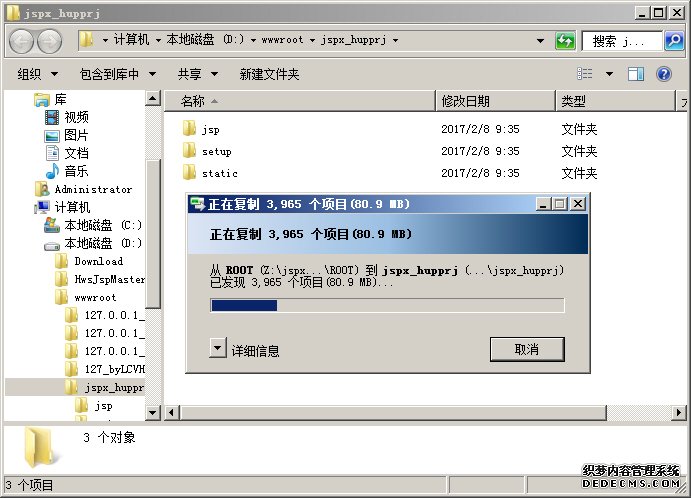
9、将刚才复制的jspxcms文件粘贴到网站目录:

10、复制过程,请稍后。。

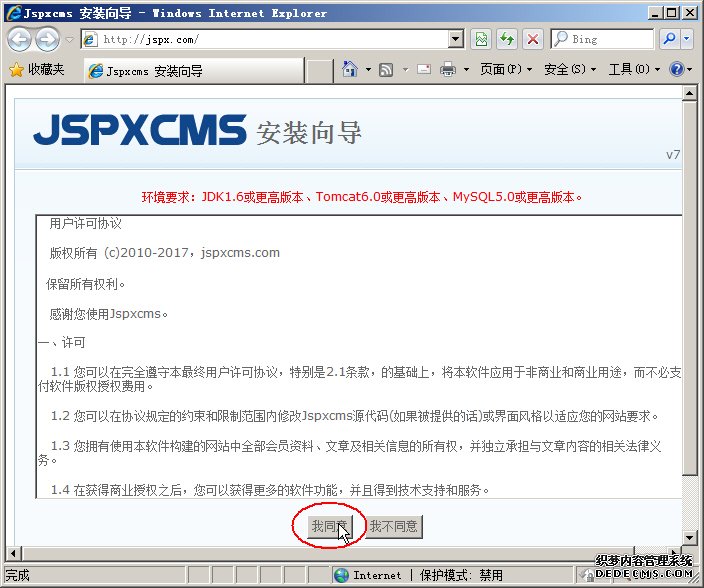
11、刷新浏览器,可以看到开始jspxcms的安装向导:

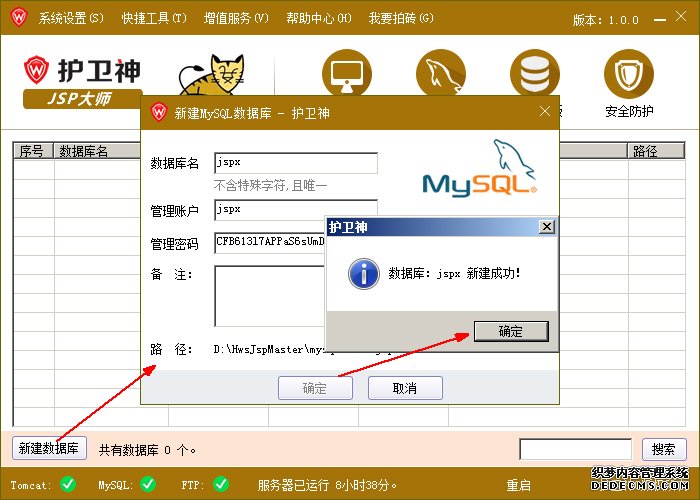
12、现在开始创建数据库,如图:

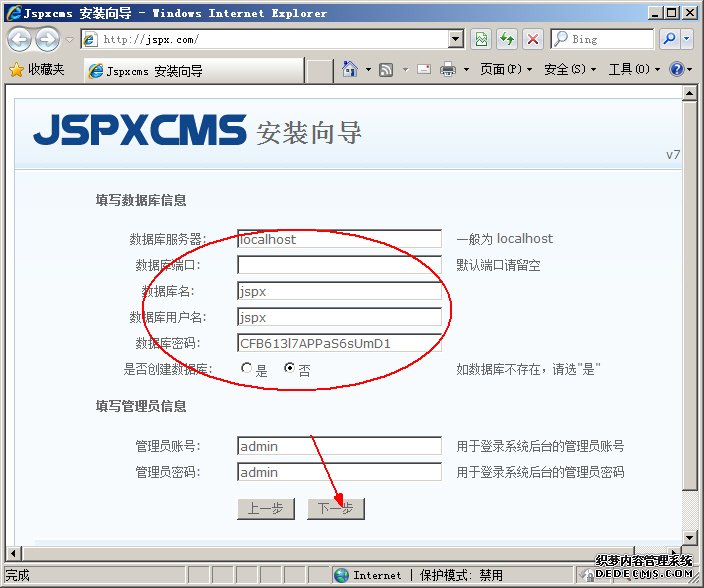
13、将数据库信息输入下面的表单中,请仔细核对:

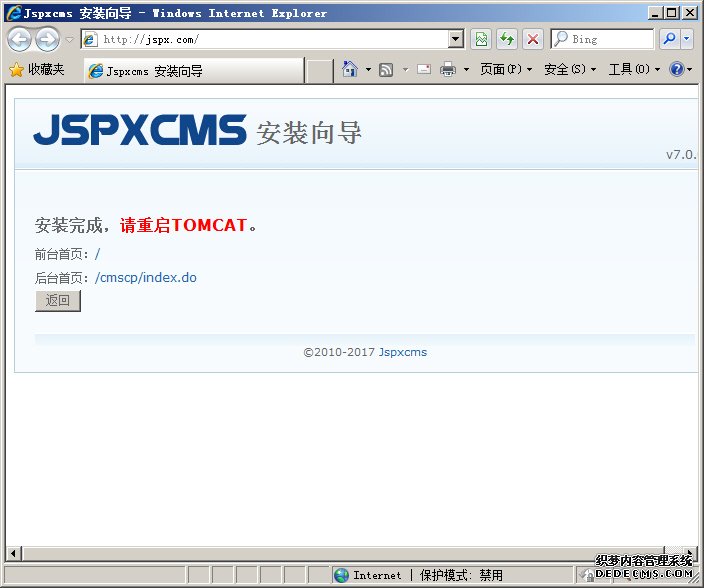
14、稍等片刻,安装完成,提示重启Tomcat:

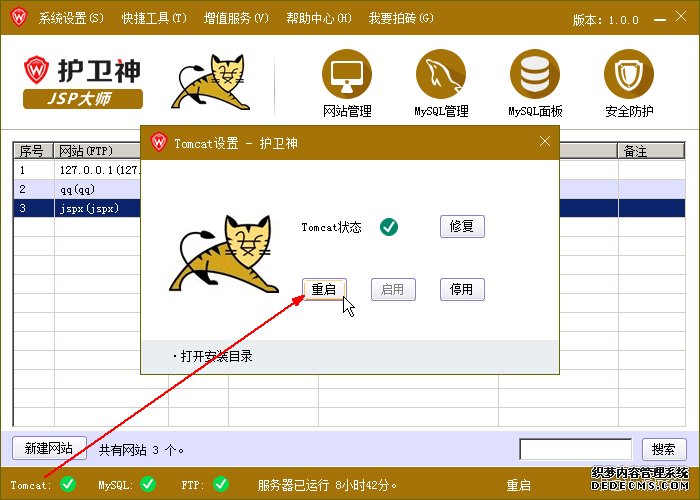
15、打开JSP大师软件主界面,重启Tomcat:

16、重启Tomcat完成后,刷新浏览器,顺利打开Jspxcms,如图:

17、能够打开上图,表示Jspxcms已经正常安装成功,接下来的使用请用户自行琢磨。
18、如果您需要您的服务器同时支持PHP和JSP脚本,可以安装“护卫神·Apache大师”。
评论已关闭!